UI Library & Redesign
At Hive, I worked with SWEs to refresh Hive’s website. We redesigned the UI and created a new design library system for branding and internal use by all Hive designers and engineers.
The Problem
Previously Hive website designs was managed and updated across numerous local files without a library to reference Hive’s design practices and guidelines. My goal was to redesign the website and create a design library as a single source of truth for internal use.
Defining our design:
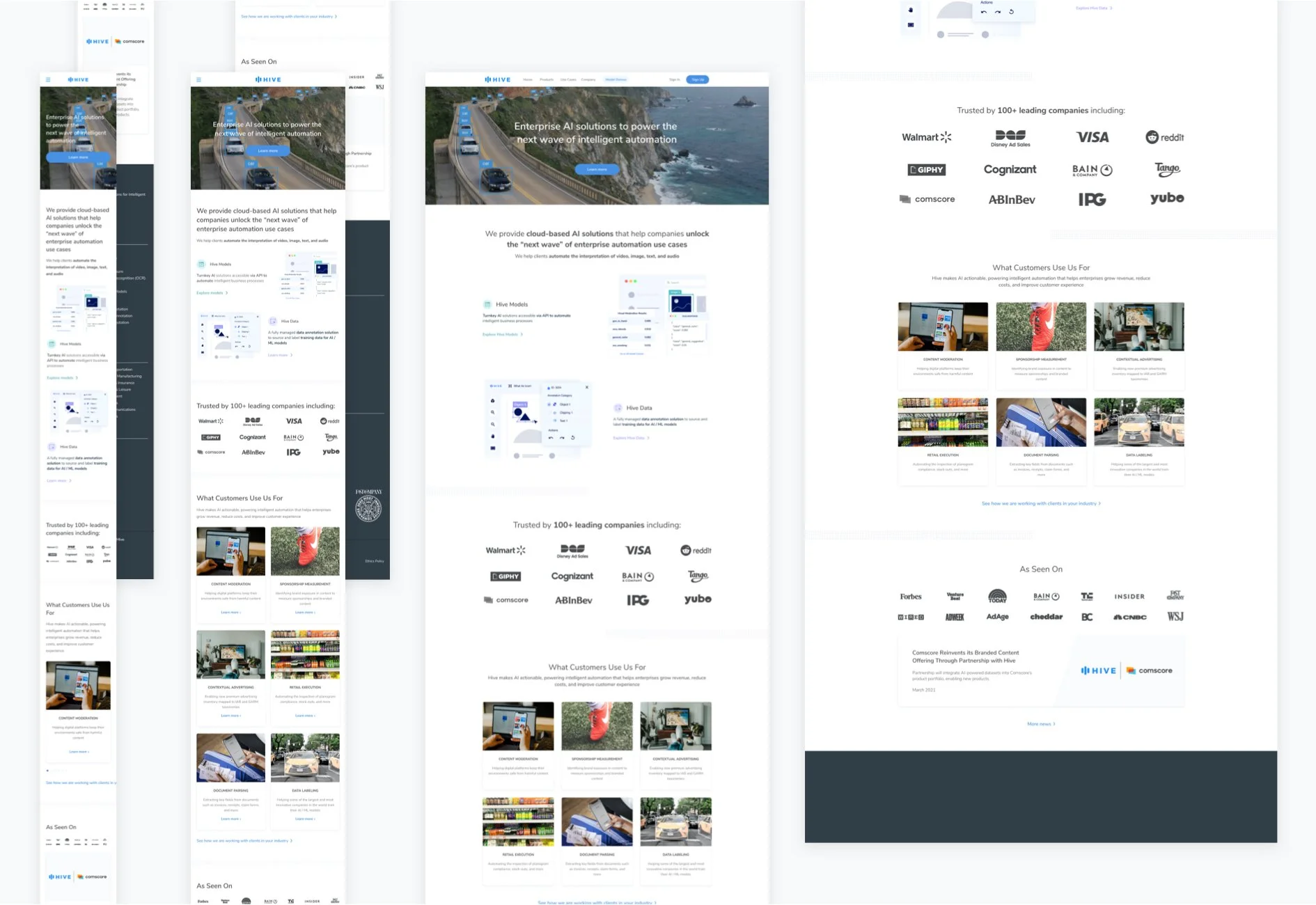
To start, I documented page designs of Hive’s existing web platforms (Hive, Hive Data, Hive Work) and unified page elements into consistent reusable components to help strengthen brand identity across products. This not only allows for consistent design across design files, but helps designers ideate and design more efficiently in the production of new work. Components were designed in consideration to scalability across web, tablet and mobile screen sizes. The new design system I created contained foundational design elements such as color, typography, iconography and buttons.
Streamlining cross-functional collaboration:
Working closely with the engineering team on this project I was able to learn about and address development pain points with current design hand-off. With the new design system, details such as naming conventions were adapted to aid in aligning functionality between designers and developers. Components were also designed to better aid with the restrictions and requirements of realistic coding development.
Examples of how I designed components in our library with considerations to various screen sizes:
Hand-off
I was able to work closely with developers, meeting on a biweekly status to develop and ensure precise translations from design to development. On conclusion I was able to walk through the new design system library with our teams to ensure team understanding and usage of the new component driven system of design.
This library is currently in use today by our team of designers and developers will continue to expand and adapt to any growing needs.
Reflections
From this project I was able to learn a lot about cross-functional team work and how designs translate past a designer’s hands. I was able to improve my understanding and consideration of external team members’ processes and improve the translation from design into development. Redesigning an existing brand into a new system library also helped me understand and respect existing workflows as to not disrupt working mental models.
This project was large in scale and would not have been possible without my amazing team members supporting me along the way — many thanks to the time and patience we put into this project together for a successful outcome!