
LiDAR Micro-working Interface
At Hive, I worked with PMs, SWEs and Product Designers to design a new web interface for one of Hive’s flagship products (Hive Micro) to allow users work on LiDAR jobs.
What is Hive Micro?
Hive Micro is a website where users complete tasks on/ label content (images, video, audio, text) and get paid.
How it works:
Users visit Hive Micro and find jobs with specified tasks e.g. select images with cars, transcribe audio clip into text
Users complete a job and the data is used to train Hive’s AI/ ML models to learn, identify and label similar data autonomously
Users are paid for their time and completing jobs!
Project introduction
Hive Micro currently allows users to complete jobs to label data in the formats: image, video, text. With new LiDAR technology Hive needed a new interface on the website to allow users to easily complete tasks on the new format of data.
Our main goals:
Create UI for new job type: LiDAR data
Discover new pain points with 3D data type
Remain compatible and consistent to other job UI and user expectations
My team
My role involved discovery, user research, wire-framing, hi-fidelity designs, prototyping, user testing, dev hand-off
In collaboration with 2 Product Designers, PM, SWE team
March 2021 - August 2021
Gathering insights & wireframing
Starting off with a competitor analysis of 3D modelling and LiDAR data tools, I was able to gain insights into current workflows, potential needs and pain points. Based off informed assumptions, I worked alongside our stakeholders to identify our product goals and roadmap.
Working with my design, engineering and PM team, I began to design rapid, low-fidelity wireframes for key user journeys and features/ requirements identified by the product team, incorporating product/ market research and best design practices. I further iterated through design explorations and variations with my team to develop hi-fidelity designs and prototypes.
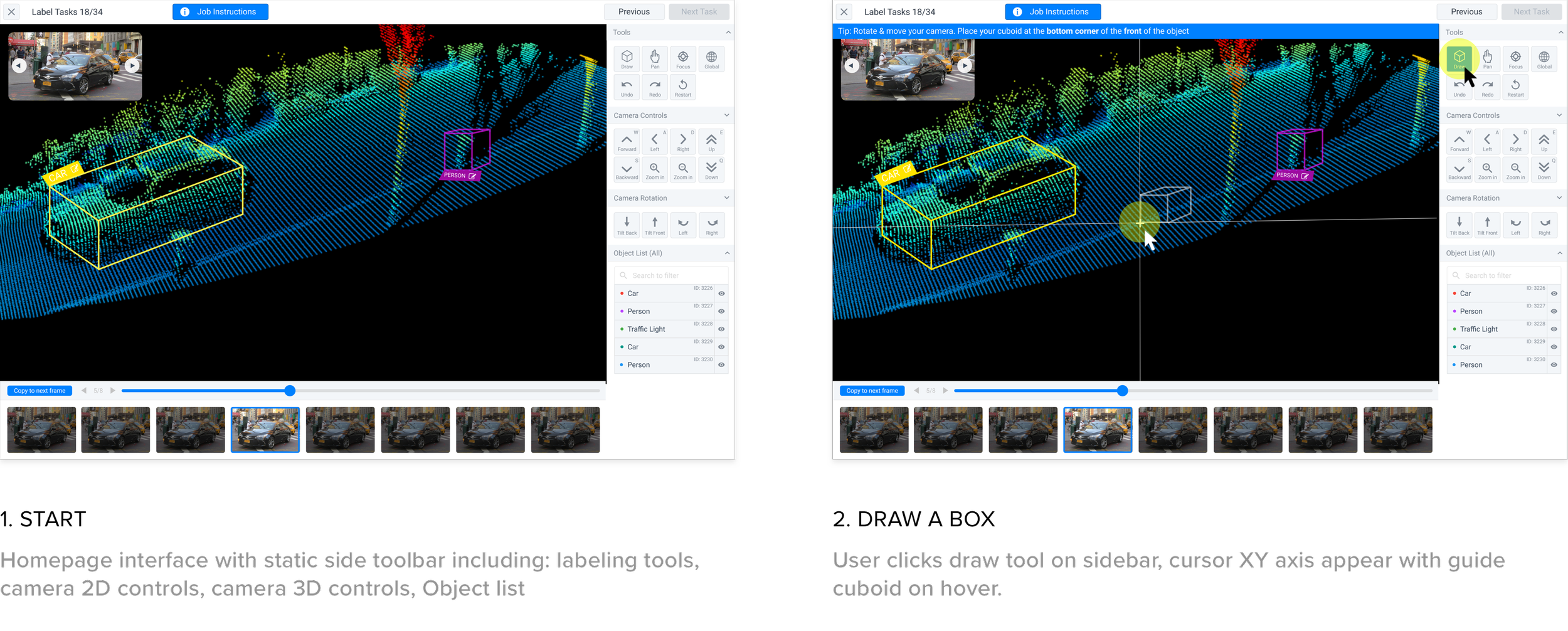
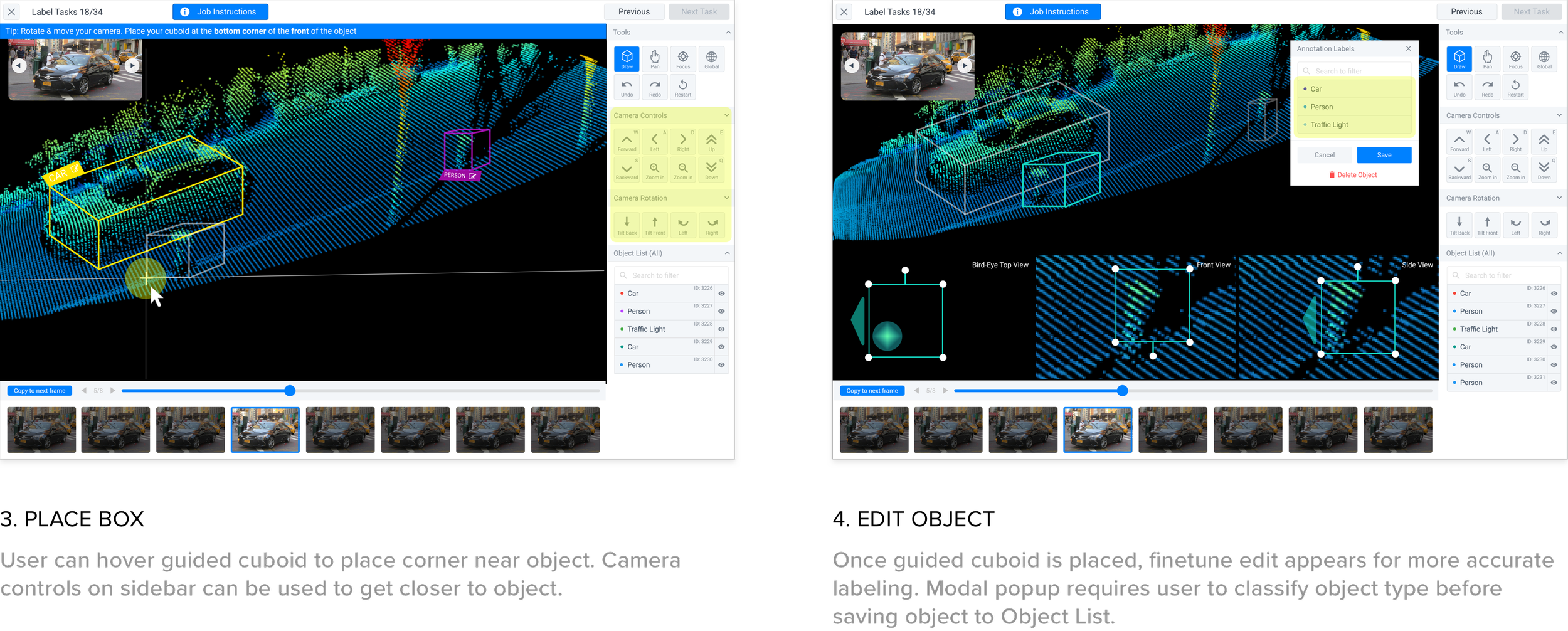
Example of user journey flow from prototype.
User testing feedback
Our team tested the designs in prototype walkthroughs with users.
The main frustrations we found users had were:
Navigation controls not conducive to 3D space
Visual disconnect going back and forth between labeling and objects
Hard to track objects in movement
From this feedback, our design team was able to advocate for the user and push for product UI with our stakeholders for updates and an improved user experience.
Design outcome
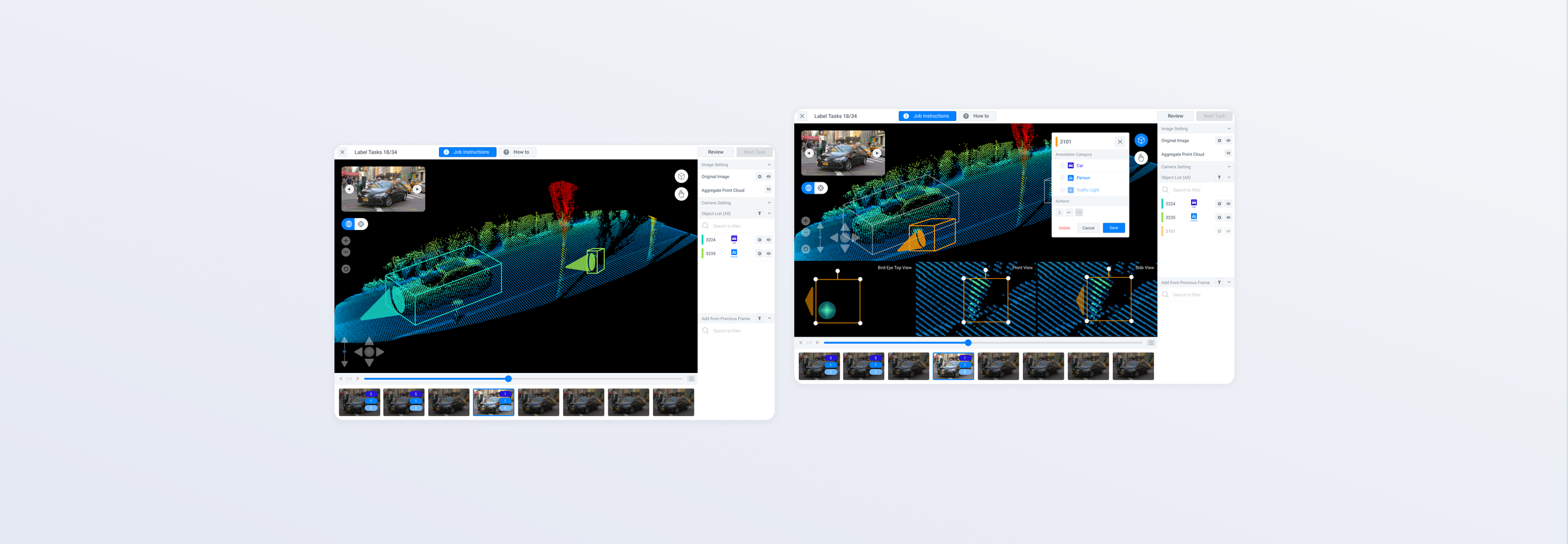
After iterating, I worked with my team to design our final product designs for dev handoff. I worked closely with stakeholders to ensure final product development was a communicative and collaborative process.
Check out the preview prototype of our current design!